本文最后更新于1960 天前,其中的信息可能已经有所发展或是发生改变。

Markdown是一种轻量级标记语言,用来写博客再合适不过了。虽然像Word这样的文字处理软件一样“所见即所得”,但胜在简单精确,排版十分方便。
我写博客的时候先在本地使用MarkdownPad2这款Markdown编辑器,它可以在左边写Makedown,右边实时显示最终效果,非常方便。编辑完成后,再复制为Html格式到Wordpress自带的编辑器里。
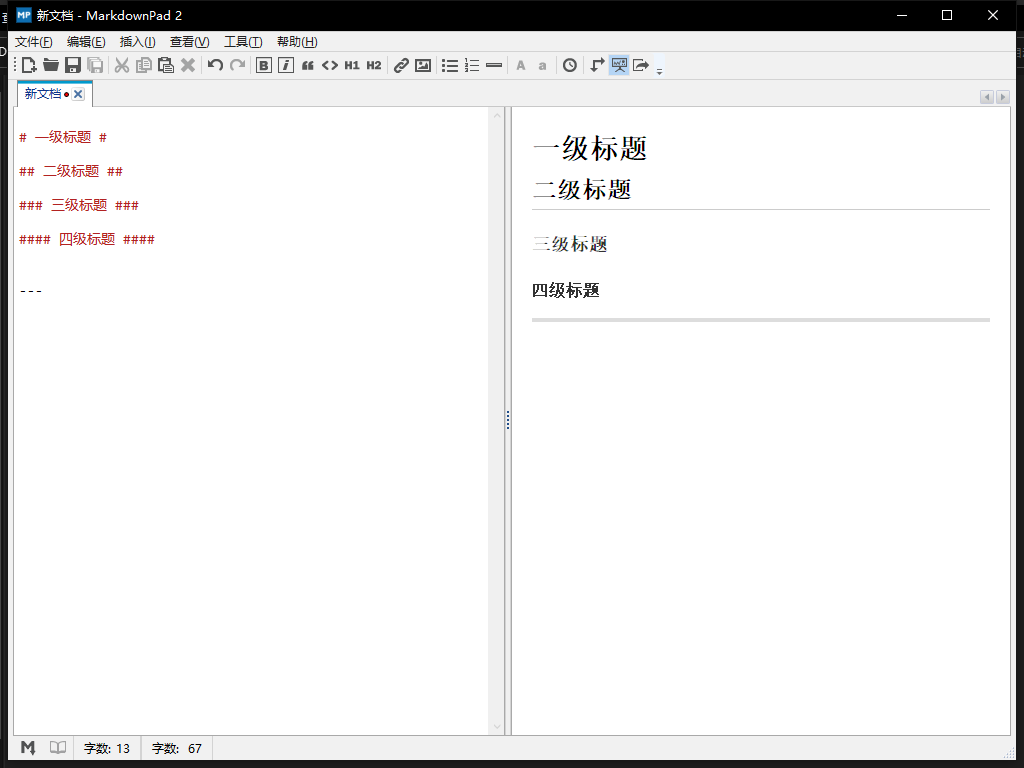
不过,在使用的过程中,我发现了一个问题,即插入二级标签之后会自动插入分割线,而我并没有插入分割线的分隔符。如下图:

经过在网上的查找,也有人说不同的Markdown编辑器甚至会在其他几级标题下插入分割线,看来这不是我遇到的个例问题。不过,最后还是找到了解决方法,直接添加如下CSS就能去除二级标题的分割线
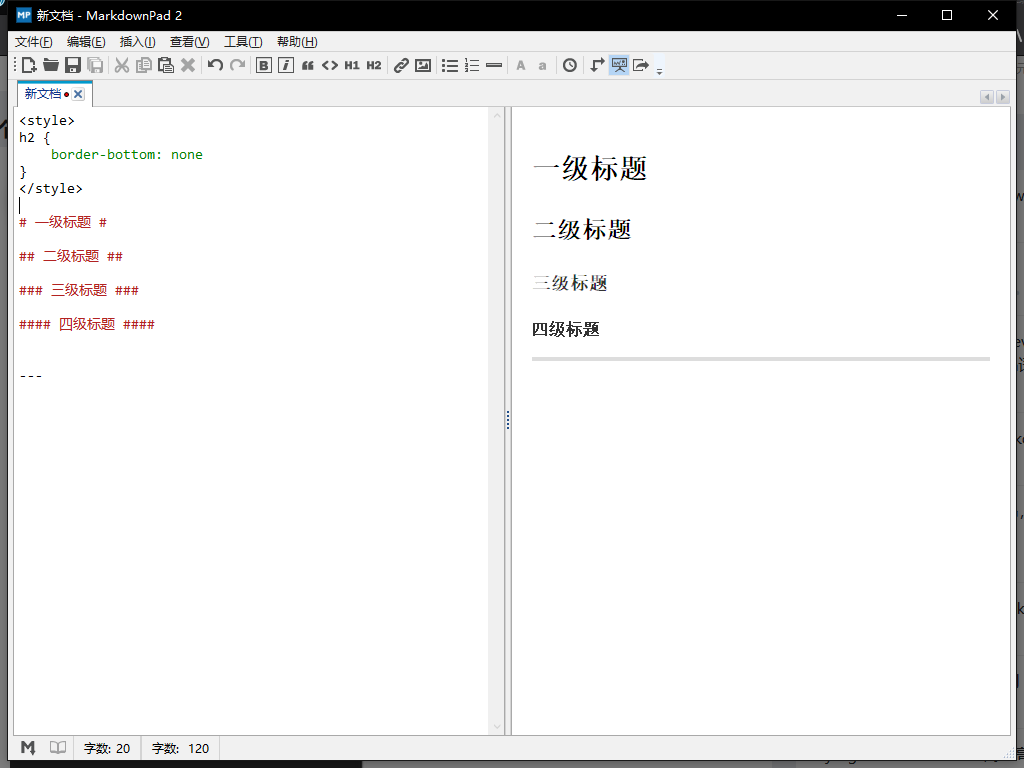
<style> h2 { border-bottom: none } </style>
加入后效果如图

可以看到二级标题下的分割线已经消失,同时通过正常方式插入的分割线不受影响。
P.S.其实我发现即使编辑器里显示有自动下划线但是复制到Wordpress之后也不会显示,不清楚原因是什么,但还是记录一下这个问题,万一以后用到了。
参考链接:二级标题自动添加下划分割线

